
• 8 min read
GitHub - Pro Tips ⚡️
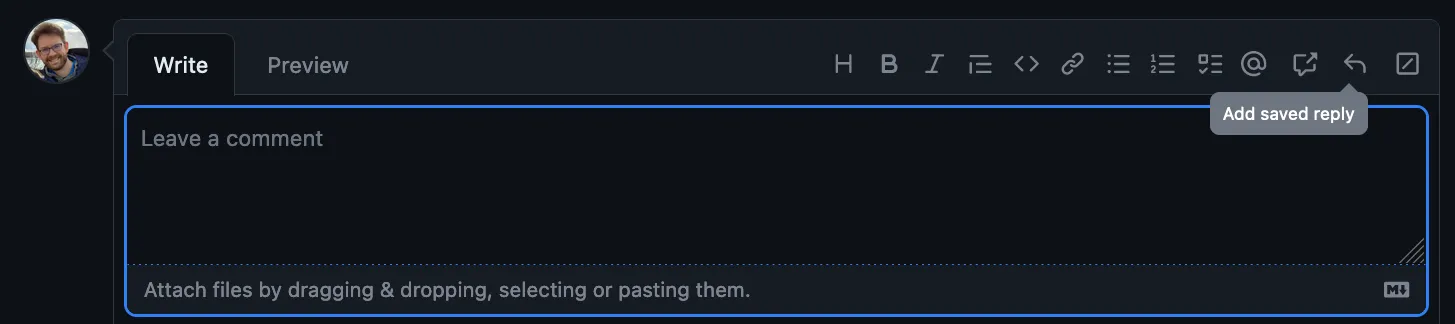
Saved replies

Here's what they do:
Saved replies allow you to create a reusable response to issues and pull requests. Save time by creating a saved reply for the responses you use most frequently.
Once you've added a saved reply, it can be used in issues, pull requests, and discussions. Saved replies are tied to your personal account. Once they're created, you'll be able to use them across repositories and organizations.
Source: GitHub docs
I have some that I use to help make my pull request or issue descriptions more clear so that reviewers will have more up-front context about the change they are reviewing.
Here are my top ones:
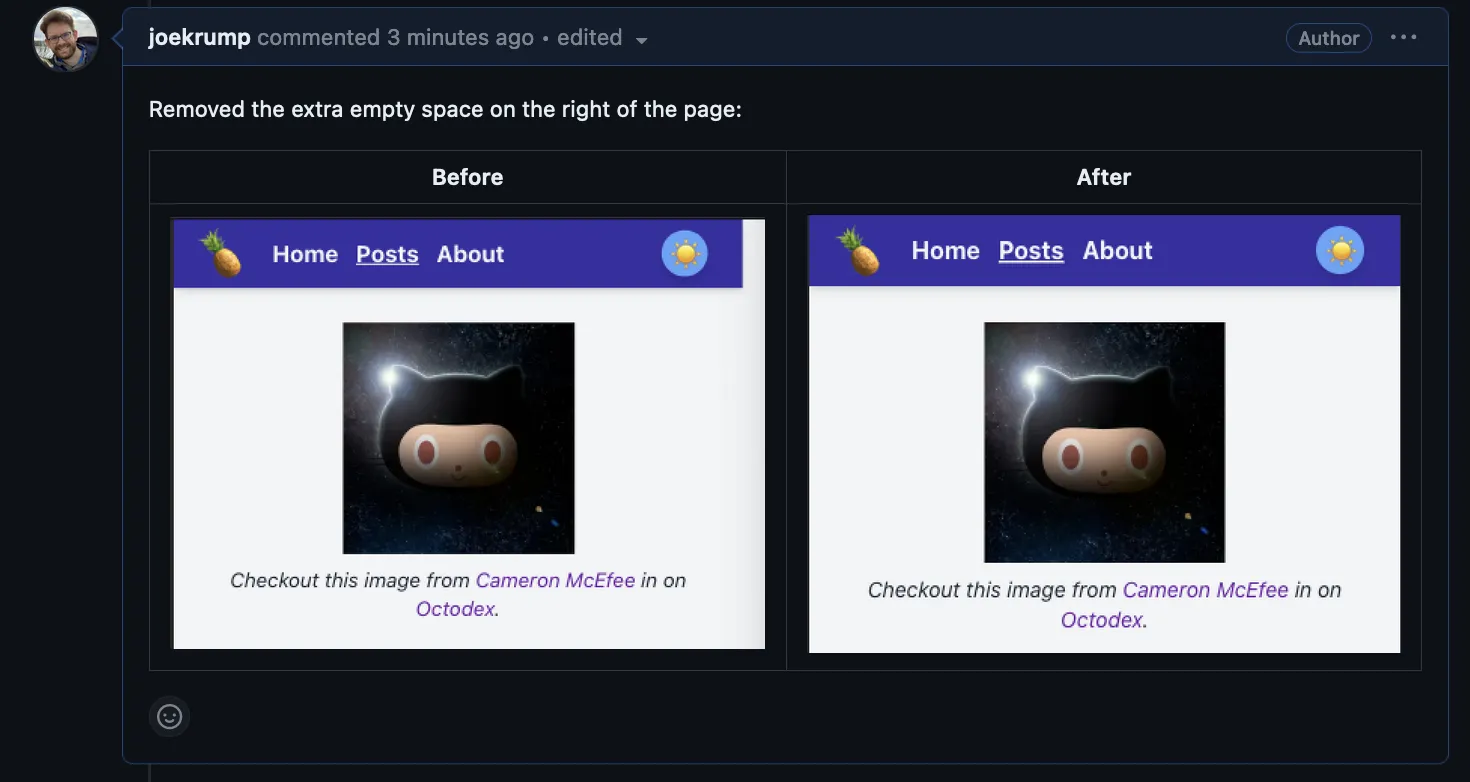
1. Before/After HTML table template
<table>
<thead>
<tr>
<th>Before</th>
<th>After</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<pre lang="typescript">
// before code
</pre>
<img src="before-image.jpg" alt="Before the change" />
</td>
<td>
<pre lang="typescript">
// after code
</pre>
<img src="after-image.jpg" alt="After the change" />
</td>
</tr>
</tbody>
</table>
Here's an example of what it looks like:

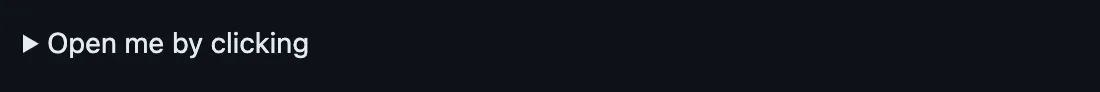
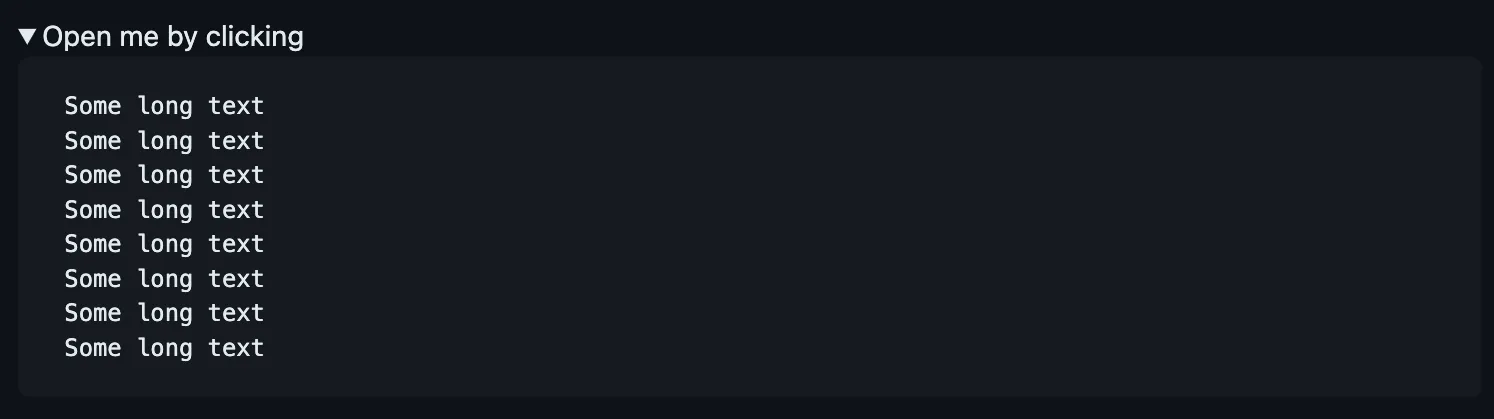
2. Collapse
A convenient way to include long content such as log output or images without forcing a reader to scroll a bunch if they don't want to immediately view it.
<details>
<summary>Open me by clicking</summary>
Some long text Some long text Some long text Some long text Some long text Some long text Some long text Some long text
</details>
Here's an example of what it looks like:


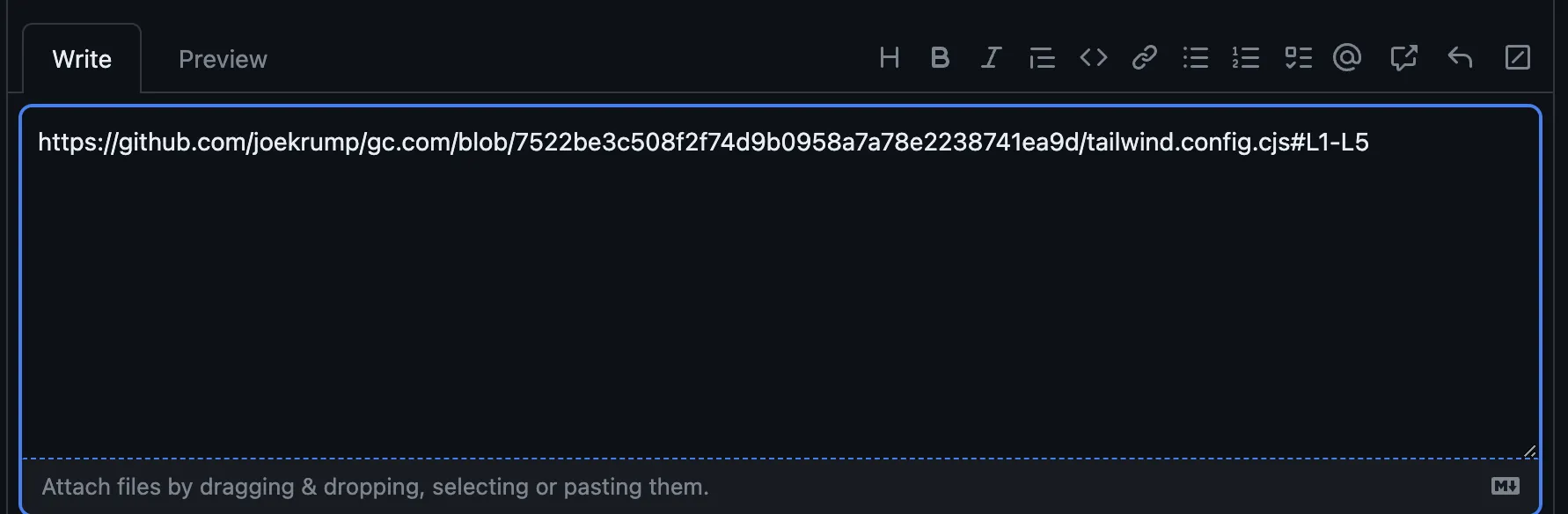
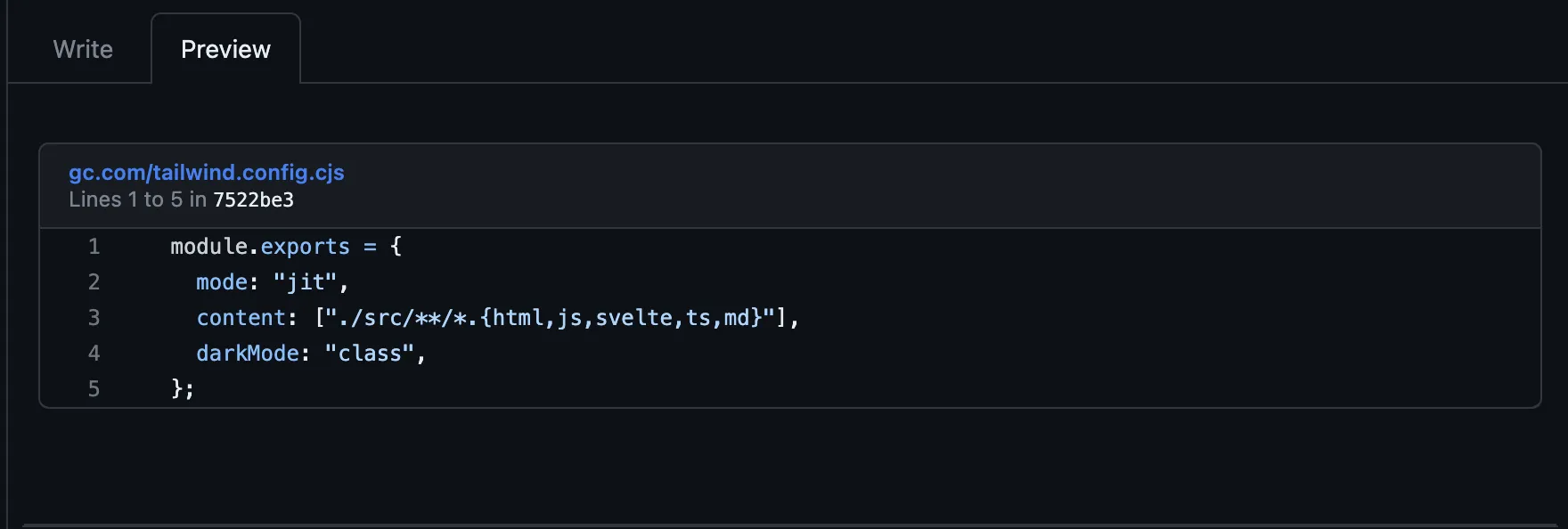
3. Share a permalink to some line(s) of code
Allows for pointing some specific piece of code even if the code on the lines change in the future.
- View a file in GitHub, in a browser
- Press the
ykey to update the URL to a permalink URL - Copy the link and share it
- Bonus if you share a link to a link of code somewhere else in GitHub, such as a comment, or pull request description, you'll get a part or even all of the code displayed within the comment. Ex.


GitHub docs: https://docs.github.com/en/repositories/working-with-files/using-files/getting-permanent-links-to-files